Website speed test claims put to the test

- Sep 5, 2017 modified: Jan, 17 2025
Website speed test claims put to the test
Original article 5 Sep 2017 - Updated Jan 2025
The article (above) from a local Gold Coast paper came with the headline "Websites warned to get up to speed".
So one would expect the authors to have an exemplorary example of these techniques.
But no we found issues with their site. They did not adhere to their own advice. And few people are able to call them on it.
The first test I did was validate their site - put simply validation means the code is tested to meet standards.
They had 2 title meta tags (there should only be one) and a host of other validation errors like spaces in the phone number. Very sloppy. The code looked sloppy.
A quick way to check code is to right-click and depending on the browser choose view source code. Every page can be viewed - even a non coder can right-click (view page source) and have a look under the hood.
Is the code neat and ordered, or is it a dogs hind leg?
John Mueller, Webmaster Trends Analyst at Google
What scripts are loading?
I boldly ventured to the contact us page and found a myriad of scripts loading that are not actually used or needed on the page.
Speed tests do not actually test these issues. It is like being an architect and towing a cement mixer to every job (when you are not using it).

This site loads slowly and has too many embedded JS scripts
Compare to below the results speak for themselves -:


Site speed needs to be in context of the website
"Slow loading sites frustrate users and negatively impact publishers. In our new study, 'The Need for Mobile Speed', we found that 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load."
We use SEO to enhance websites - SEO is about quality content on a quality platorm.
Speed tests are one of many factors Google take into account. Google has its own site speed test tools.
Google is quite focussed on the Mobile experience hence the need for responsive websites, that look good on various device screen sizes.
Here are some examples of what I have produced -:
Pool Care Gold Coast - website designed around a mobile experience.
Thyroid Treatment Gold Coast - simplicity and easy to read mobile friendly site about thyroid treatments - notice how the site folds up nicely on a mobile phone (you can simulate this by reducing the size of your browser).
What do the speed test results mean
Speed Index - the average time at which visible parts of the page are displayed. (a good comparison statistic)
Start Render - is when the site first stats to paint to screen.
Largest Contentful Paint (LCP) - the point in the page load timeline when the page's main content has likely loaded
Below are the results for the same page from GT Metrix.
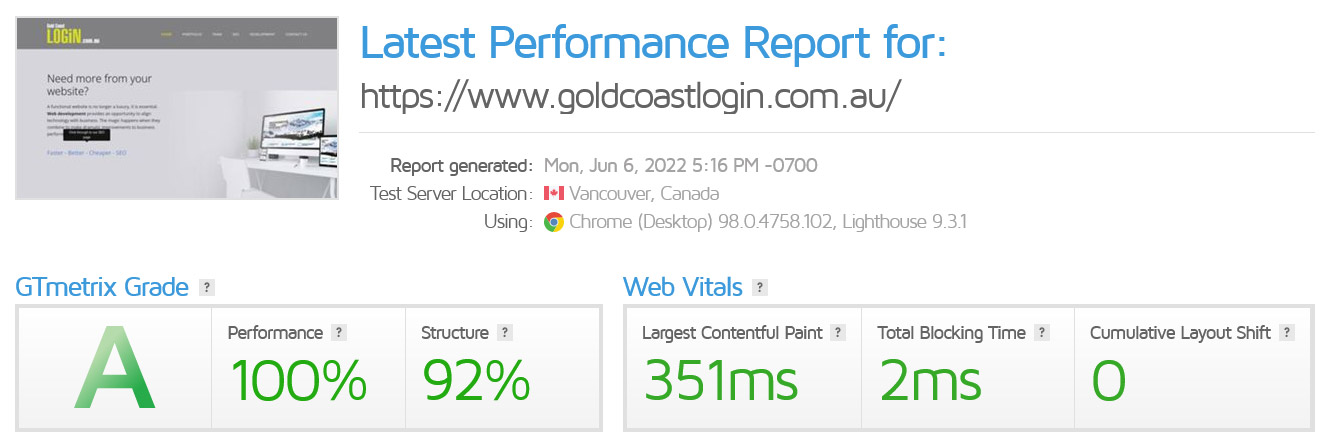
Website Speed Test
Try a website speed test (www.webpagetest.org) on your own site. Our latest version of sites built for SEO are getting the above results from www.webpagetest.org.
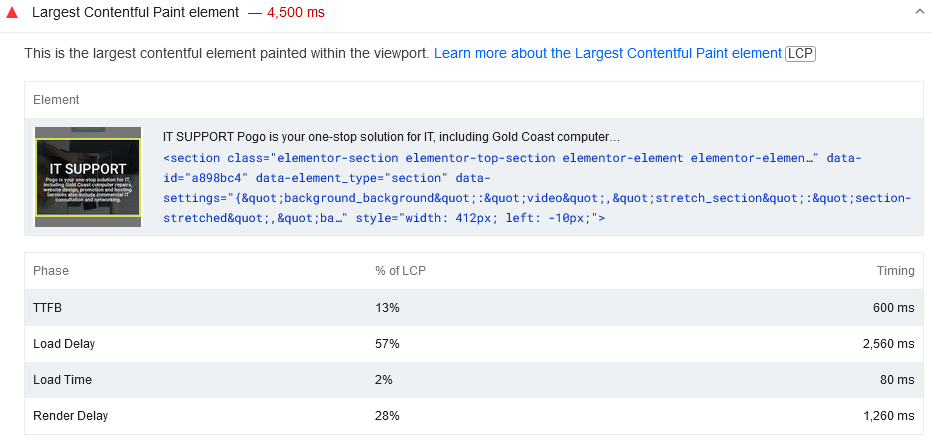
LCP analysis

LCP shows how long it takes for the largest content element to display in a site visitors viewport. This is meaningful because it shows the actual element (if using tools like pagespeed.web.dev). It will also have a different score in the mobile and desktop test.
TTFB "Time to first byte is the 1st thing that happens to your page."
Now you have something to compare and perhaps analyse slow LCP issues.
A high TTFB can be due to multiple server redirects, visitors located far away from the nearest site server, visitors on poor network conditions, or an inability to use cached content due to query parameters.
Load Delay "The time between TTFB and when the browser starts loading the LCP resource."
Often the element will be a slide show, these take time to load and organise as they can be a combination of scripts and resources.
Load Time "The duration of time it takes to load the LCP resource itself. If the LCP element doesn't require a resource load to render, this time is 0."
Render Delay "The time between when the LCP resource finishes loading and the LCP element rendering fully."
The main take away from LCP analysis
As a web developer LCP analysis can help influence the choice of design templates for a particular site. We can compare the difference that server location makes to the speed. The choice to include a video snippet or a slide show depends on the context of the website.
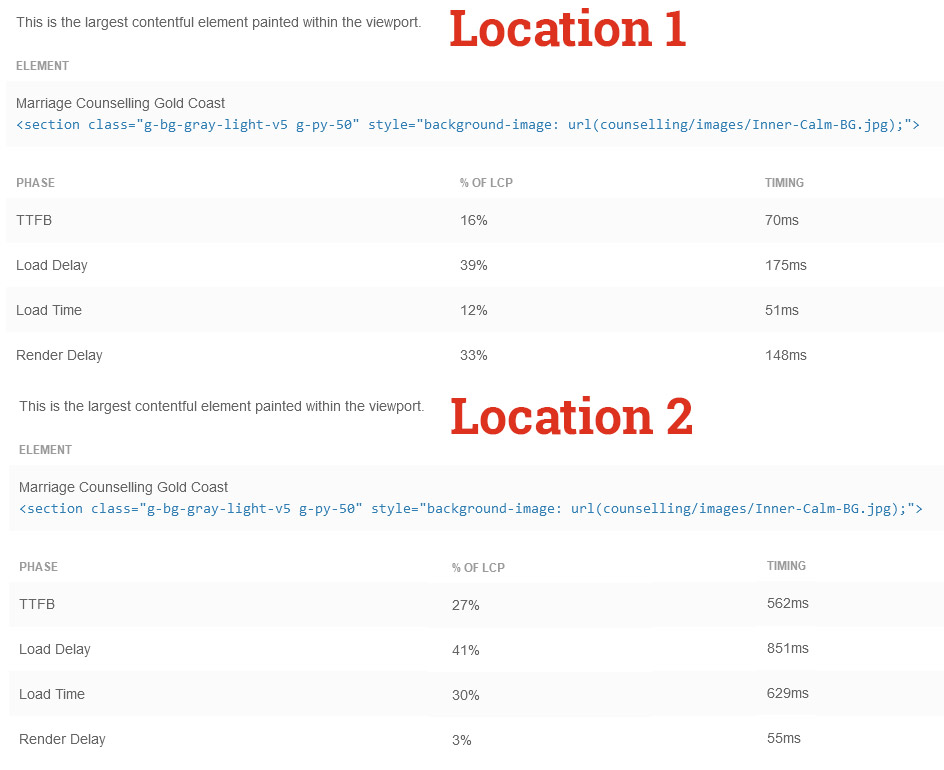
These LCP numbers are heavily influenced by network factors. Hence using GTMetrix allows you to measure site speed and get LCP figures (TTFB, Load Delay, Load Time and Render Delay) and compare locations. Below is 2025 analysis of our marriage counselling client. The site is fast even if viewed from a different continent. But there is a significant difference depending on where the page is viewed.

Comparing server locations and LCP results using GTMetrix
Latest Example Australian Hosted Site Speed
In this example is a site about Hearing Aids Brisbane. Made with Bootstrap 5. So it looks good and performs very well.

Update 2025 this site is now hosted in a non Austraian location.
Total Blocking Time (TBT)
Total Blocking Time (TBT) tells you how much time is blocked by scripts during the page loading process. In poorly made sites, scripts are loading that are not even required. Other important page content is forced to wait. GTmetrix advise "For a good user experience, aim for a TBT of 150 milliseconds or less".
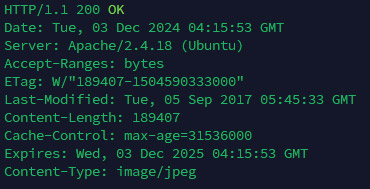
Expires Headers
Various servers use different methods to set the expirey date of images and other more permanent scripts and resources.
This is to prevent those resources being fetched freshly every time a page loads. This can speed up browsing, especially on sites you visit regularly.

Typical Expires Header for an image-:
- 200 ok Response Code
- Accessed date Tue, 03 Dec 2024 04:15:53 GMT
- Date last modified
- Length in bytes 189407
- When it expires (note this is set 1 year later than the Accessed date) Wed, 03 Dec 2025 04:15:53 GMT
If you want to view these for your site follow instructions at servebolt to check cache headers for either Firefox or Chrome browser.
Search News Articles...
Recent Articles

Unique Web Systems Matter in a World of Sameness
- Dec 26 2025
- /
- 59

Most AI Websites Fail to Rank
- Nov 18 2025
- /
- 295

Sitemap.xml Best Practices
- Oct 14 2025
- /
- 1156

Fake Reviews on Google My Business
- Oct 07 2025
- /
- 512

Sending Emails from Code
- Sep 17 2025
- /
- 602

US Tariff Shifts Undermining eCommerce
- Sep 05 2025
- /
- 733

Small Business Success Formula
- Aug 23 2025
- /
- 557

Do Strong CTAs Help or Hurt Your Website?
- Jul 31 2025
- /
- 751

AI Crawlers vs Search Crawlers
- Jul 04 2025
- /
- 981

AI vs. Human Writing - How to detect Ai
- Jun 26 2025
- /
- 1359
View All News Articles
Categories
A Gold Coast SEO and Web Developer

